前言
前段时间,买了个主题,优惠价是50元,有三个授权码,即是能建三个WP
其实主题是搞特价时候买的,平时要300,就没舍得购买,最近看到wpjam酱的公众号,有搞活动
觉得以前使用大胡子的免费主题,就趁着这个机会,升级到PRO版咯
升级
由于这个活动,带来了很多新用户,在售后群里,大家都很活跃,都有各种奇奇怪怪的想法,加上邓总尽情大好,
就承诺给大家来个大升级,小bug的优惠,最主要是功能性的升级——0SQL
大家喜出望外,期待已久,
过程
最近观总完成了,大家都已升级,我一直在观望,见大家都说快到要系安全带了,我也按捺不住心中的小激动宇宙了
我也要升级
先停用缓存↓

记录一下我现在的速度 ↓

备份。。。。略
刚看了一下。数据库昨晚刚好自动备份过了,文件最近也没改过,应该不用备份文件,直接开始升吧

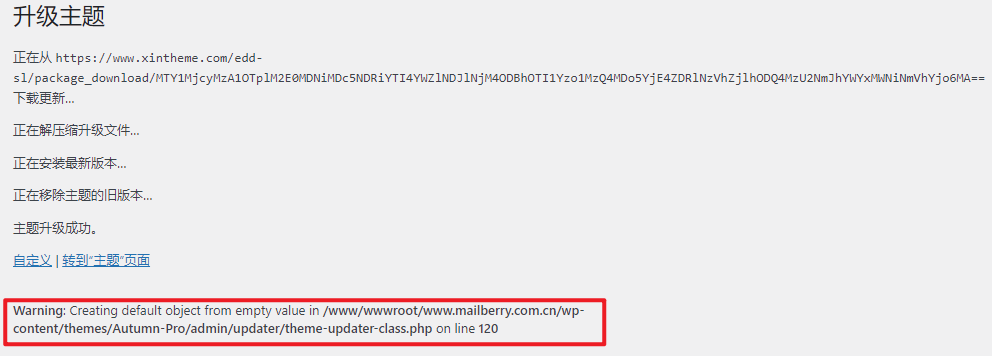
尽管有点小错误警告,应该不用理会
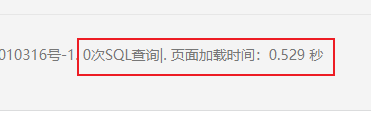
速度从加载页来看,变化不是很大,甚至负增速了,哈哈

总结
虽然,从打开的加载时间来看,并没有提供多少,但是,从打开观感来看,确实是快了不少,
嗯,我是这样以为的!
另外
在群里看到其它人还能查询SQL次数
让WordPress显示页面查询次数、加载时间以及内存占用
显示WordPress页面查询次数、加载时间和内存占用将下面代码添加到当前主题的 functions.php 文件中:
//显示页面查询次数、加载时间和内存占用
function performance( $visible = false ) {
$stat = sprintf( '%d 次查询 耗时 %.3f seconds, 使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}然后在需要显示的地方,使用下面的代码进行调用:
<?php if(function_exists('performance')) performance(true) ;?>
performance的参数 ture 表示在页面前端显示。如果你想在页面中不显示,只在html源码中可见可改为 false。先记录一下,有空再研究一下,或者会等主题升级吧










暂无评论