前言
要是没有GPT,我真不敢相信我能写出Wordpress,而且是几分钟就能完成,就是自己真的投入去写,那也要调试学习,可能需要的时间要很长,但是使用ChatGPT ,只要提出你想要实现的功能,刷刷,几秒就出来了,加上调试时间,真的几分钟就能出一个简单的Wordpress插件,今天就介绍一下我是如何使用GPT给Wordpress写了一个简单的远程特色图片插件。
需求
其实我这个插件需求并不是适合大众化的插件,所以我一直没有动力去认真写,只是自己想实现一个最简单的功能,就是写博的时候,使用特色图片的时候,我不想上传图片的本地媒体库,因为我所有图片都使用阿里云的OSS,并且加了CDN,我也想直接使用阿里云OSS里面的远程URL,作为特色图。然后找了一下相关的插件。有以下几种能实现特色图片远程链接的:
- External Media: 这个插件允许你从外部资源导入媒体文件到WordPress。你可以使用外部URL来作为特色图片。
- Featured Image by URL: 此插件允许你使用外部URL作为WordPress文章的特色图片。它很容易使用,可以与多种页面构建器兼容。
- WP External Links: 虽然这个插件主要用于管理外部链接的打开方式和样式,但它也支持使用外部图片。
- Dynamic Featured Image: 这个插件允许你为文章添加多个特色图片,这些图片可以来自外部源。
- Enhanced Media Library: 这个插件提供了对WordPress媒体库的增强功能,包括对媒体文件分类和标签的支持。虽然它主要针对本地媒体,但它可以帮助你更好地组织和管理媒体库。
- Media Library Assistant: 提供了对WordPress媒体库的广泛管理选项,包括元数据编辑、分类、标签以及高级搜索功能。它也可能支持对链接到外部URL的媒体的管理。
- FileBird – WordPress Media Library Folders: 这个插件使你可以在WordPress媒体库中创建文件夹来组织文件。它对于管理大量媒体文件尤其有用,但对于外部URL的支持可能有限。
- WP Media Folder: 这个插件为WordPress媒体库提供了类似于文件管理器的界面,并允许创建文件夹和子文件夹来管理媒体文件。它也可能提供对外部媒体链接的一定支持。
但是,发现这些插件都是功能太多了,我只要一个简单的功能,就是写文章或者页面的时候,插入特色图时,能使用远程的图片的URL。这些插件就等于我想吃牛肉,他们给了我一头牛。
实现
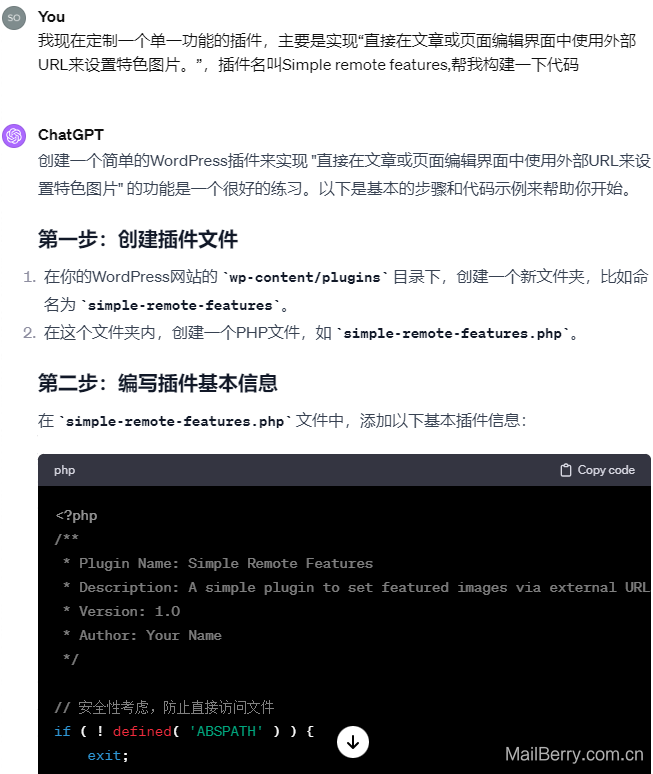
我试着找ChatGPT帮我写个插件,一开始,GPT是不肯帮我写的

可能是我的需求他并不清楚,那么我接下来引导他构建,它就给我写出想要的代码了

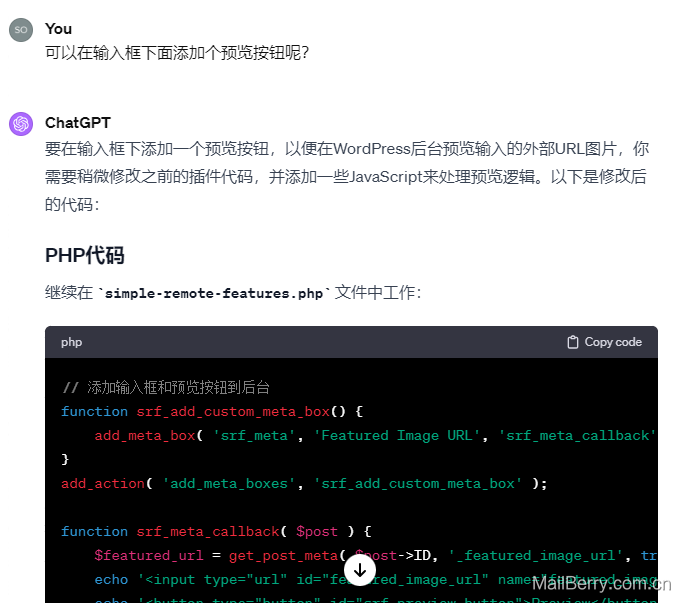
添加个预览按钮

马上给我迭代代码,真是太Easy了
代码
<?php
/**
* Plugin Name: Simple Remote Features Image
* Description: A simple plugin to set featured images via external URLs.
* Version: 1.0
* Author: mailberry
*/
// 安全性考虑,防止直接访问文件
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// 添加输入框和预览按钮到后台
function srf_add_custom_meta_box() {
add_meta_box( 'srf_meta', 'Featured Image URL', 'srf_meta_callback', 'post', 'side' );
}
add_action( 'add_meta_boxes', 'srf_add_custom_meta_box' );
function srf_meta_callback( $post ) {
$featured_url = get_post_meta( $post->ID, '_featured_image_url', true );
echo '<input type="url" id="featured_image_url" name="featured_image_url" value="' . esc_attr( $featured_url ) . '" style="width:100%;">';
echo '<button type="button" id="srf_preview_button">Preview</button>';
echo '<div id="srf_preview" style="margin-top:10px;"></div>'; // 预览区域
}
// 保存特色图片URL
function srf_save_post_meta( $post_id ) {
if ( isset( $_POST['featured_image_url'] ) ) {
update_post_meta( $post_id, '_featured_image_url', esc_url_raw( $_POST['featured_image_url'] ) );
}
}
add_action( 'save_post', 'srf_save_post_meta' );
// 显示特色图片
function srf_get_the_post_thumbnail( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
$featured_url = get_post_meta( $post_id, '_featured_image_url', true );
if ( $featured_url ) {
$html = '<img src="' . esc_url( $featured_url ) . '" alt="">';
}
return $html;
}
add_filter( 'post_thumbnail_html', 'srf_get_the_post_thumbnail', 10, 5 );
//直接在PHP文件中添加了简单的JavaScript
function srf_add_admin_scripts() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#srf_preview_button').click(function() {
var imageUrl = $('#featured_image_url').val();
if (imageUrl) {
$('#srf_preview').html('<img src="' + imageUrl + '" style="max-width:100%;height:auto;">');
}
});
});
</script>
<?php
}
add_action( 'admin_footer', 'srf_add_admin_scripts' );
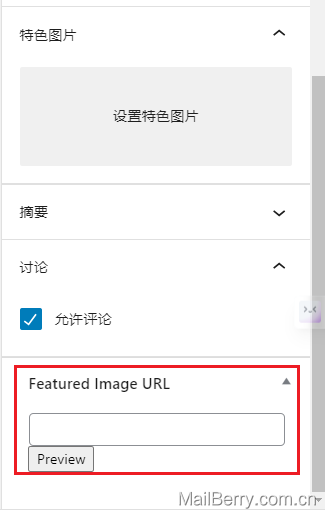
效果

在写文章或者页面的后台,添加了个Featured Image URL功能,只要把远程图片的URL地址粘贴上去便可以。当然你也可以按Preview预览是否正确

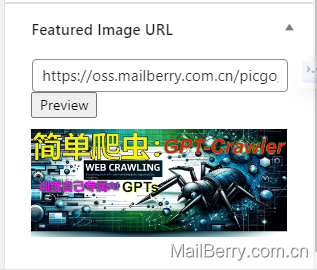
这是我测试的结果
总结
ChatGPT真是太好用了,一步到位,减少很多调试,学习成本,以后只要学会如何查看代码,构建思路,学习框架方向就可以了,功能实现上可以借助ChatGPT,感慨一下,2023真是Ai大元年呀。




![1美元开通ChatGPT Team一个月[教程]](https://oss.mailberry.com.cn/i/2025/image-20250605150320193.webp)




暂无评论