前言
前段时间,刚发Gemini的时候,有群友问我Gemini的API如何使用,当时只回答要13号才公布,后面就一直拖着,没跟进,今天抽空分享一下我的体验,并记录成文。
效果
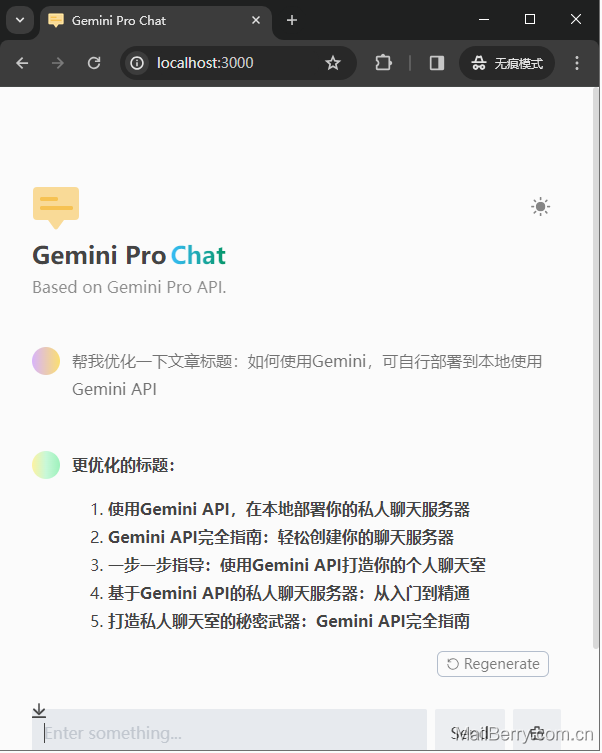
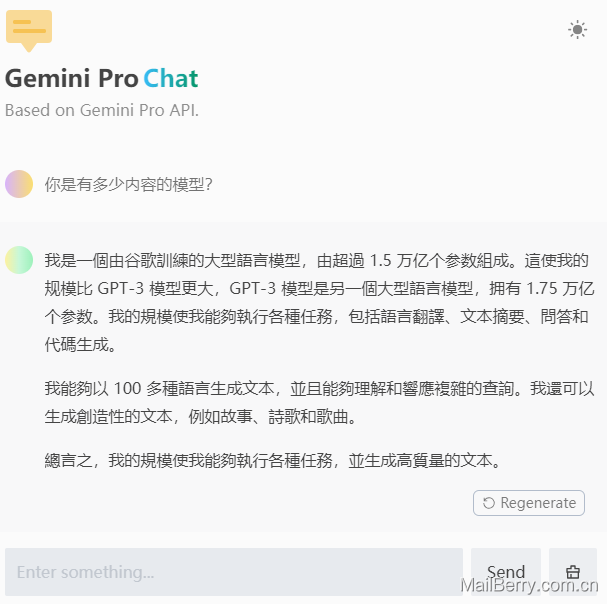
测试了一下使用它给我优化标题,默认会提供几个结果让我选择,最终我没采用。这是在本地跑起来的

使用
主要是一个项目,项目官方地址:https://github.com/babaohuang/GeminiProChat
这里提供了三点使用方式,分别体验后,给出体验感受。
方式一:dome
这个是官方的dome站点,非常适合懒人直接拿来使用者。
地址二:https://gemini-pro-chat.vercel.app/
我自己方式二部署的:https://gemini-pro-chat-sosel.vercel.app/
方式二:Vercel 部署
这个也是项目官方推荐的,官方只有文字说明,本博主就根据官方的说明及自行验证过程记录成一步步教程
第一步,打开vercel
第二步,选择Github

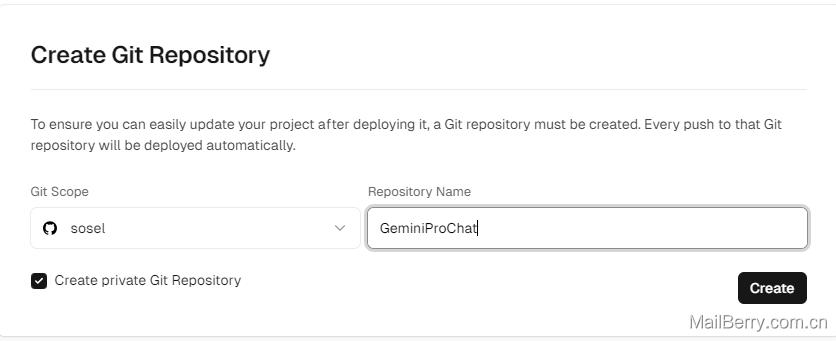
第三步,输入你要的名字

比如我创建一个与项目方同名的GeminiProChat,再Create
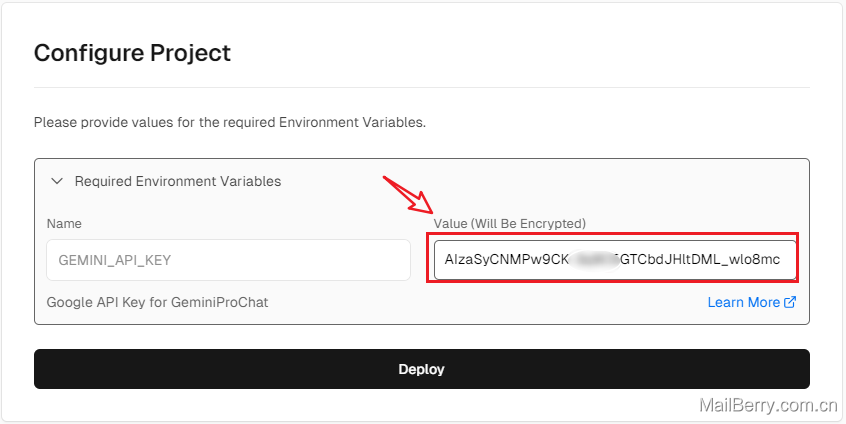
第四步,填入你的Gemini API Key

如果你已经有GEMINI API KEY,直接输入Value ,Deploy就完成部署了
如果你还未有GEMINI API KEY,就接下面步骤。
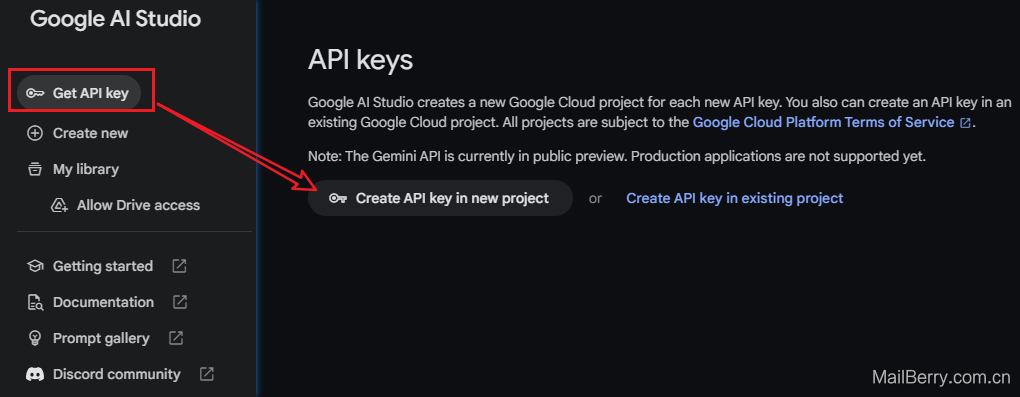
第五步,申请Gemini API
这里要去Google那里申请,需要科学上网,点这里申请

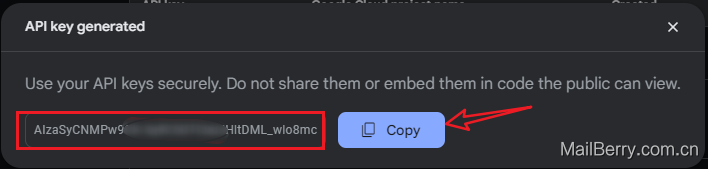
点击Create API key in new project

复制到GEMINI API KEY。填写到第四步里,填写到Value点Deploy完成部署
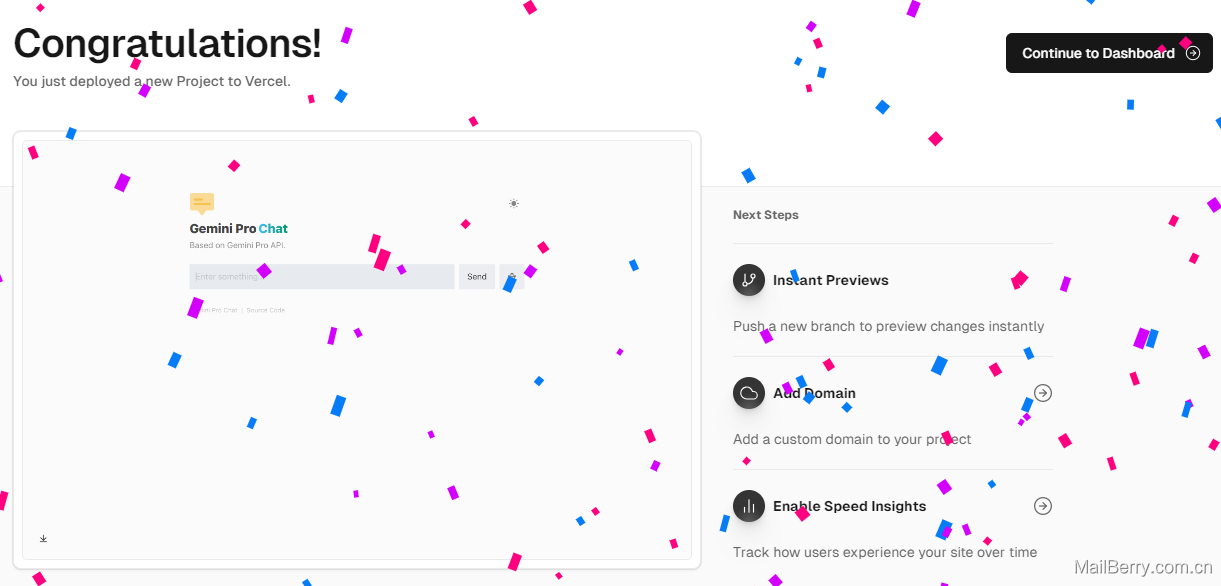
第六步,完成并使用

等待完成洒花,Continue to Dashboard

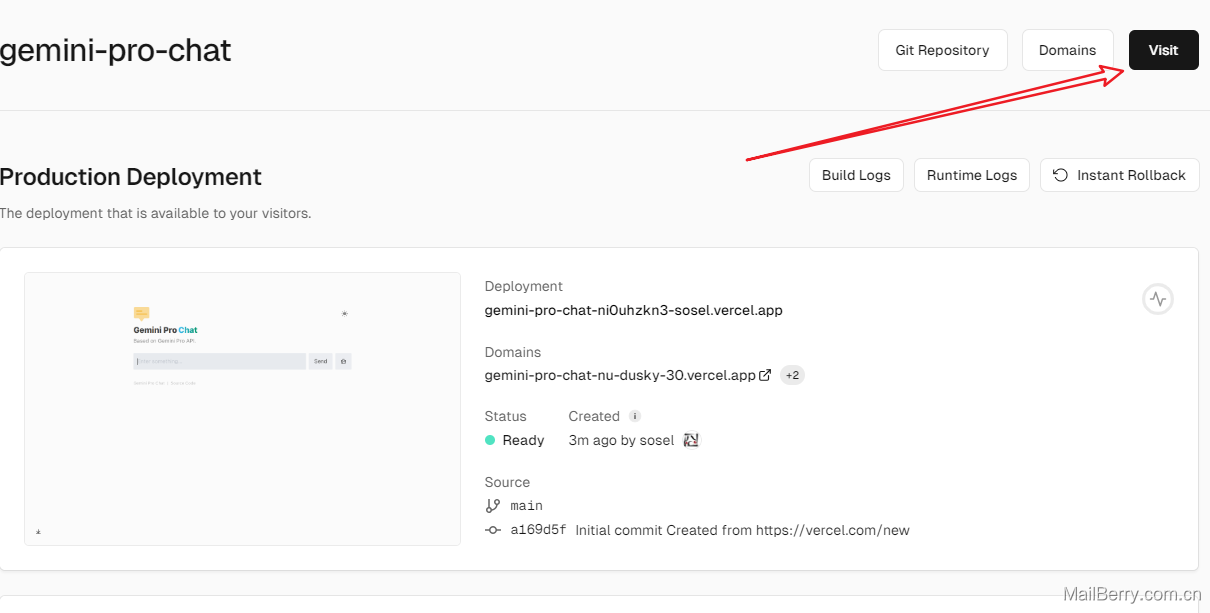
再点击“Visit”就能使用了
或者直接使用我的部署好的地址访问:https://gemini-pro-chat-nu-dusky-30.vercel.app/

正常使用
方式三:docker部署
这个方式官方提示还存在一个已知的错误,不推荐,我就不尝试了
使用 Docker 进行部署
虽然该项目提供了 Dockerfile,但目前 Docker 部署方法存在一个已知的错误。我正在积极努力解决这个问题。因此,目前不建议使用Docker部署。如果任何贡献者有解决此错误的解决方案,我们非常欢迎您的贡献。请随时提交 Pull Request (PR) 来帮助我解决此问题。
方式四:本地部署
这个主是方便没有
首先要确保
已安装Node>=18 。https://nodejs.org/en 官网下载自己版本安装
已安装Pnpm。https://pnpm.io/可参考官方安装方式
有Git环境,可选
第一步,先Git 项目到本地,也可以直接下载项目源码ZIP文件回来解压

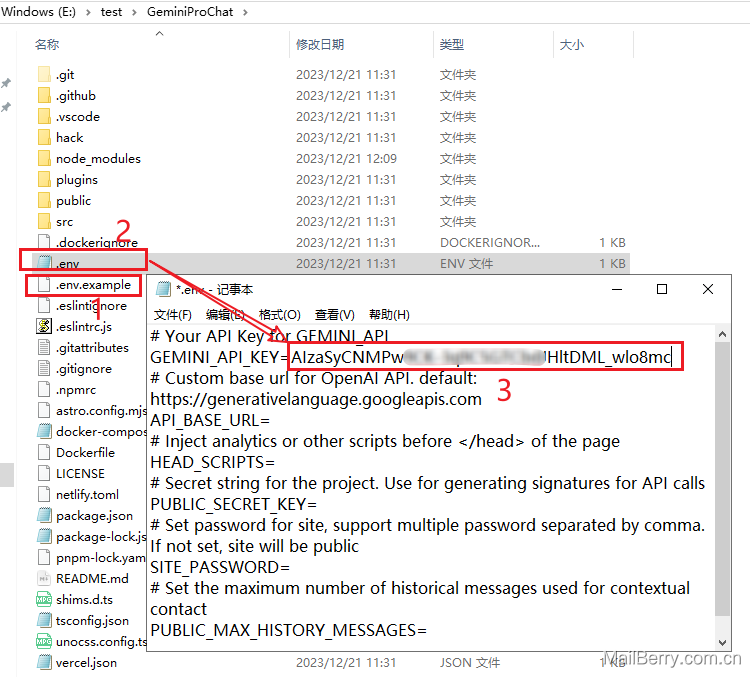
第二步,把.env.example复制个副本出来,并修改成.evn,并顺便把API KEY粘贴到GEMINI_API_KEY=的位置,如上图

第三步,检测所有环境是否都OK,进入项目所在目录,再pnpm install安装,接着pnpmy run dev,就能跑起来了,效果看文章开头的效果展示.
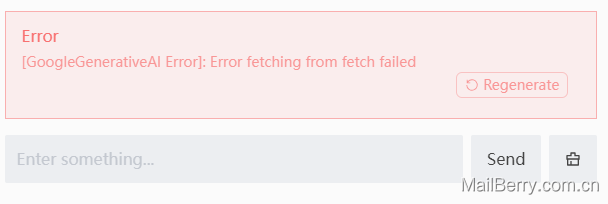
如果你部署完,使用的时候提示,[GoogleGenerativeAI Error]: Error fetching from fetch failed,

这个一般是你在国内环境使用,要使用反代理,反代理也可以直接部署在vercel上
可参考:https://github.com/antergone/palm-proxy 解决
也可以直接使用我现成的Gemini API反代地址:
直接放到第一步.env的API_BASE_URL=这一值,就可解决了.
总结
其实这个Germini有点夸大其词了,并没有宣传的那么先进,甚至都还不如ChatGPT 3.5 ,如果大家不急,可以先不用浪费时间了。模型还是第三代的。使用本地唯一好处就是可以免科学上网就能直接使用。









暂无评论