前言
之前为了实现部分内容加密码,自己写了个插件,已经有几年没更新了,《文章、页面、评论部分内容加密插件part-content-encryption》,最近白撸了三个月的ChatGPT Plus会员,就想用它帮我实现自动更新插件,讲真的,自己回头看那代码有点矇圈了。

建立了个GPTs,把之前的代码上传喂给它。
更新
这次代码和CSS样式 都更新了
以下是旧版本的样式

以下是新版本的样式

是不是好看点了?
这一切都是我无脑叫ChatGPT帮我实现的
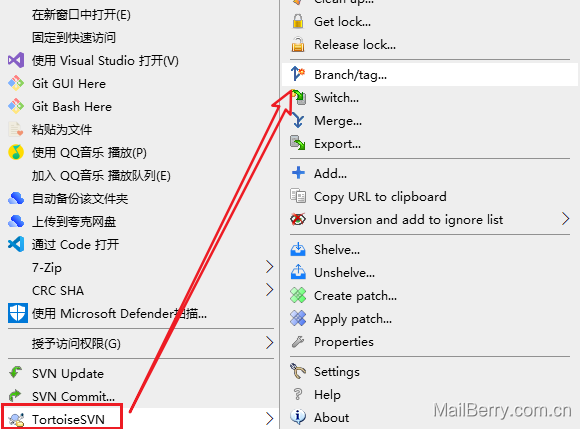
记录一下SVN更新过程,避免自己后面又忘了,现在都使用Git了
先更新trunk文件夹里的代码,再Branch/tag到tags目录

插件
已更新到官方的插件库了,关键字:Part content encryption
链接地址:https://cn.wordpress.org/plugins/part-content-encryption/

总结
ChatGPT 真的能利用自然语言完成编程呀,我代码小白,如果要自己折腾的话,要重新去熟悉代码、构想、调试、完善,不知道需要多少精力和时间,而交给AI,只要动动手指打打字,跟聊天一样,甚至以后使用语音输入,就能给你输入你想要的内容,想想都兴奋,感谢Sam Altman等给人类带来如此高效的生产工具。









大佬 这个插件有个严重的bug
在手机端访问汇总页面会直接看得到源代码