前言
今天检测一下关键字在谷歌的搜索引擎里面的排名,以但能SEO一下,发现相关的关键字已经是排到前排第一位了,但是有个字眼挺扎眼的“您的网页不适合在移动设备上浏览”;这让强迫症的我如何能忍受得了,开始折腾呗。

解决过程
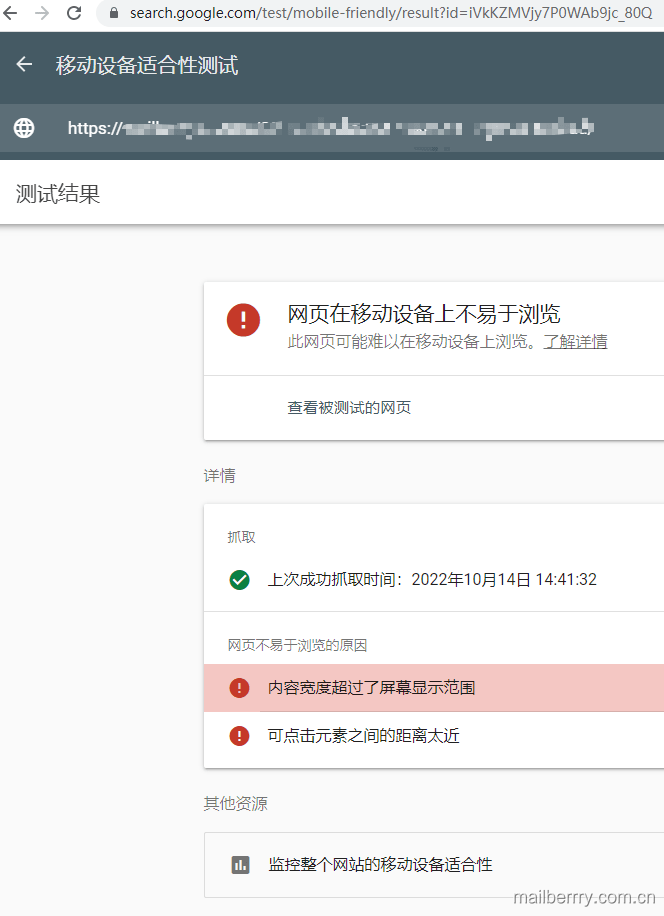
第一步:点进去“您的网页不适合在移动设备上浏览”查一下到底是什么情况先

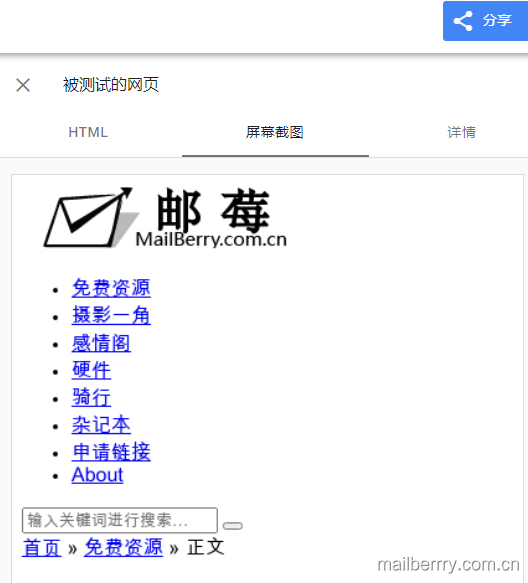
检测到两个红红的内容,有点难受,点“查看被测试的网页”

像是CSS没加载的样子,这就难怪了,这样子确实不适合移动设备浏览呀。
第一猜想是:
- css没被加载,是阿里云的全站DCDN造成的?
- 自己手机看又正常,说明CSS没问题呀
- 伪静态链接有问题?
- 我设了防盗链,Google没有白名单?
解决过程
先是顺走CSS走,测试一通下来,CSS加载是没问题的,经过一波折腾,在群友:Chong的指教下,最张解决了。

最后发现是robots.txt不允许主题目录爬虫,google加载不到主题目录的CSS文件。
一开始,我在网站根目录还找不到robots.txt文件,群友提醒,可以在水煮鱼插件的SEO里设置,才想起来。
原因是我装了优化插件 ,插件里面有个简单SEO功能,它自带了robots.txt

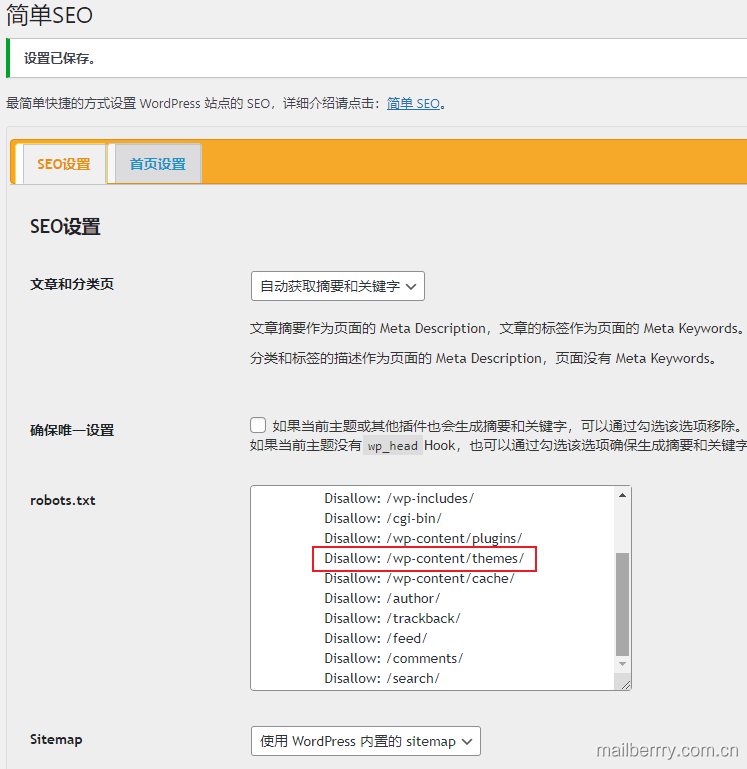
方法一:
把主题目录themes的Disallow改成Allow,或者直接删掉这行。
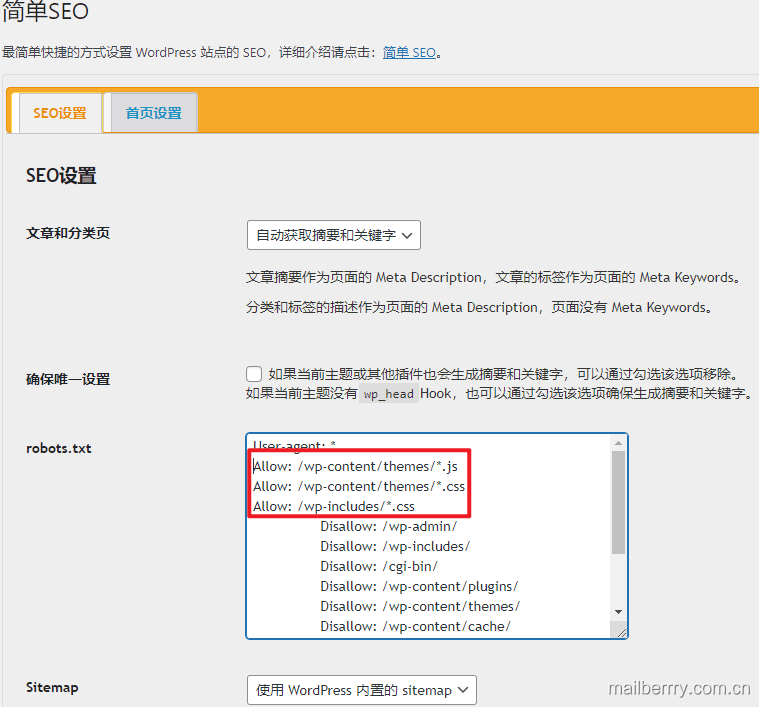
方法二:
如果你保留主题目录themes不让爬虫蛛蛛来爬的话,可以保留不改,额外添加被允许的代码就可以
User-agent: *Allow: /wp-content/themes/*.jsAllow: /wp-content/themes/*.cssAllow: /wp-includes/*.css
好下图

这样就不允许主题目录所有文件,只允许主题目录下的所有js与css文件,和wp-includes目录下所有css文件
方法三:
在网站根目录下新建robots.txt目录,添加上面的代码
总结
问题最主要是要知道发生在哪里,我都差点按谷歌的建议安装AMP插件了,还好群友chong一语点通。最终少走了很多弯路,看来遇到的人还是有不少的,本身是简单SEO,为了提高搜索引擎的,不巧弄成了不适应移动端的浏览,反而减少了搜索引擎的排名了,希望遇到的,大家有个参考,可能也正因这谷歌在国内能见度比较低,作者才没能及时发现这问题吧。









暂无评论