前言
其实阿里云已经有相当完美的图片水印说明文档了,可以直接查看官方文档来操作
这里主要是记录一下,当是一个笔记吧
安装
- 安装typora,这个没什么好讲的,本博客曾介绍过typora1.3.8最新破解补丁文章,《免序列号激活Typora1.3.8版本的破解过程》
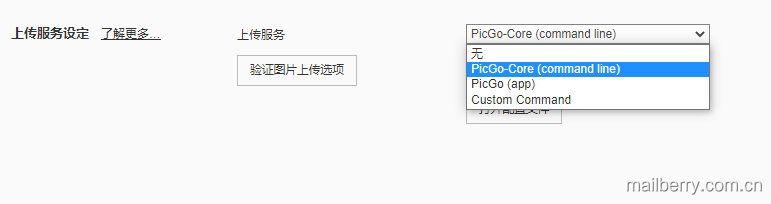
- 安装picgo
- PicGO-core(command line) 轻量,即用即走
- PicGO(app) 应用程序,要长期启动,占用资源
我这里安装1,轻量,少占资源,即用即走,需要上传时才启动命令上传,上传完成后,结束进程
轻轻的来,轻轻的走,不带走一片云彩

配置阿里云OSS
略,主要是购买OSS——创建Bucket——标准存储——公共读写——获取accesskeyId 后面要用到
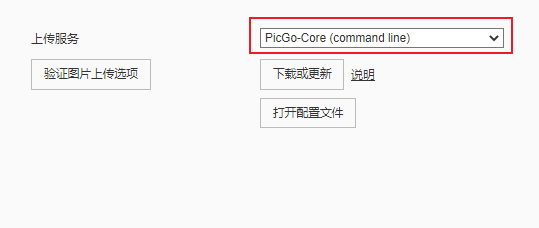
配置picgo
这个也可以按官方说明文档来配置,主要是在config.json配置文件
{
"picBed": {
"uploader": "aliyun",
"aliyun": {
"accessKeyId": "你保存的Id",
"accessKeySecret": "你保存的Secret",
"bucket": "myworld7-cnblog-img", // 替换成你的Bucket名称
"area": "oss-cn-beijing", // OSS管理界面EndPoint(地域节点的第一部分)
"path": "img/", // 这个名字随意
"customUrl": "https://myworld7-cnblog-img.oss-cn-beijing.aliyuncs.com", // OSS管理界面Bucket域名,加上了https
"options": "" //这里填写阿里云的水印参数,后面实现
}
},
"picgoPlugins": {}
}配置文字图片水印
官方说明文档图片水印
参数说明
操作名称:watermark
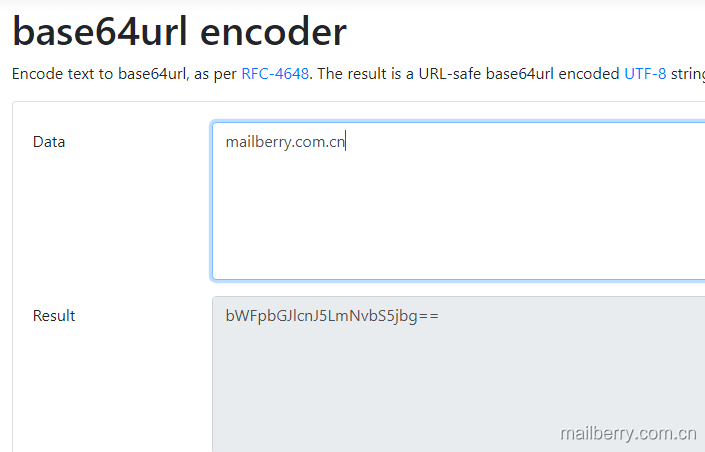
注意:需要转成Base64编码后的字符串,转换地址:https://simplycalc.com/base64url-encode.php?spm=a2c4g.11186623.0.0.59c71f16iLCiVs
比如我要把域名当文字水印,经转码后,base64的值为bWFpbGJlcnJ5LmNvbS5jbg==
水印编码
在添加水印操作中,文字水印的文字内容、文字颜色、文字字体、图片水印的水印图片名称等参数需要进行URL安全的Base64编码。编码步骤如下:
- 将内容编码成Base64。
- 将结果中的部分编码替换。
- 将结果中的加号(+)替换成短划线(-)。
- 将结果中的正斜线(/)替换成下划线(_)。
- 将结果中尾部的等号(=)省略。
根据官方说明,后面的==号可省略,取值:bWFpbGJlcnJ5LmNvbS5jbg

在图片的右下角,透明度设为70,那么得到的参数是
?x-oss-process=image/watermark,text_bWFpbGJlcnJ5LmNvbS5jbg,type_ZmFuZ3poZW5naGVpdGk,size_18,shadow_50,t_70,g_se,x_10,y_10,color_ffffff把这段参数加到图片地址后面,就会自动加上水印了
说明
在上传后的图片后面加上,就会自动生成带参数文字水印的图片
?x-oss-process=image/watermark使用水印参数,上面有提到watermarktext' 文字内容,需要base64编码的,如我的域名转换后是bWFpbGJlcnJ5LmNvbS5jbgtype_字体,同样需要base64编码,官方支持出下,我选择方正黑体ZmFuZ3poZW5naGVpdGksize_文字大小,我设置为18shadow_阴影,我设置为50t_透明度,我设置为70g_位置,我放右下,所以sex_``y_距离边距,我设置10color_颜色,我设为白色
| 参数值 | 中文含义 | 编码值 |
|---|---|---|
| wqy-zenhei | 文泉驿正黑 | d3F5LXplbmhlaQ |
| wqy-microhei | 文泉微米黑 | d3F5LW1pY3JvaGVp |
| fangzhengshusong | 方正书宋 | ZmFuZ3poZW5nc2h1c29uZw |
| fangzhengkaiti | 方正楷体 | ZmFuZ3poZW5na2FpdGk |
| fangzhengheiti | 方正黑体 | ZmFuZ3poZW5naGVpdGk |
| fangzhengfangsong | 方正仿宋 | ZmFuZ3poZW5nZmFuZ3Nvbmc |
| droidsansfallback | DroidSansFallback | ZHJvaWRzYW5zZmFsbGJhY2s |
最终值
我得到了最终值:
?x-oss-process=image/watermark,text_bWFpbGJlcnJ5LmNvbS5jbg,type_ZmFuZ3poZW5naGVpdGk,size_18,shadow_50,t_70,g_se,x_10,y_10,color_ffffff把它填到上面picgo的配置config.json文件的option选项上
效果
请看我文章的水印
总结
其实最主要的是阿里云的OSS提供了水印参数,picgo也做了相关选项,应用起来就可以了









暂无评论