前段时间开发了个小插件,part-content-encrypton部分内容加密,详情可以查看插件页面《文章、页面、评论部分内容加密插件part-content-encryption》
这里主要是记录一下上传到wordpress官方的过程
通过
前两天提交了插件审核,前两天就收到wordpress plugin Directory邮件回复,已通过了。一次通过,哈哈

制件
按官方的readme.txt补充了,banner和icon文件到assets目录,顺便学习了一下SVN的使用。

这个是小banner-772x250
有点丑,能用就行,哈哈

这是大banner-1544x500
这是icon图标
icon本来也要两个的,一个是icon-128x128,一个icon-256x256
这些文件要求,按官方的制件好就可以了
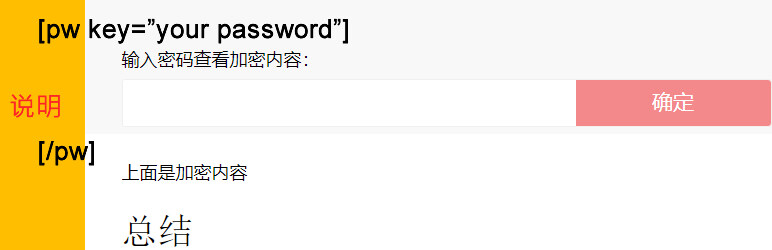
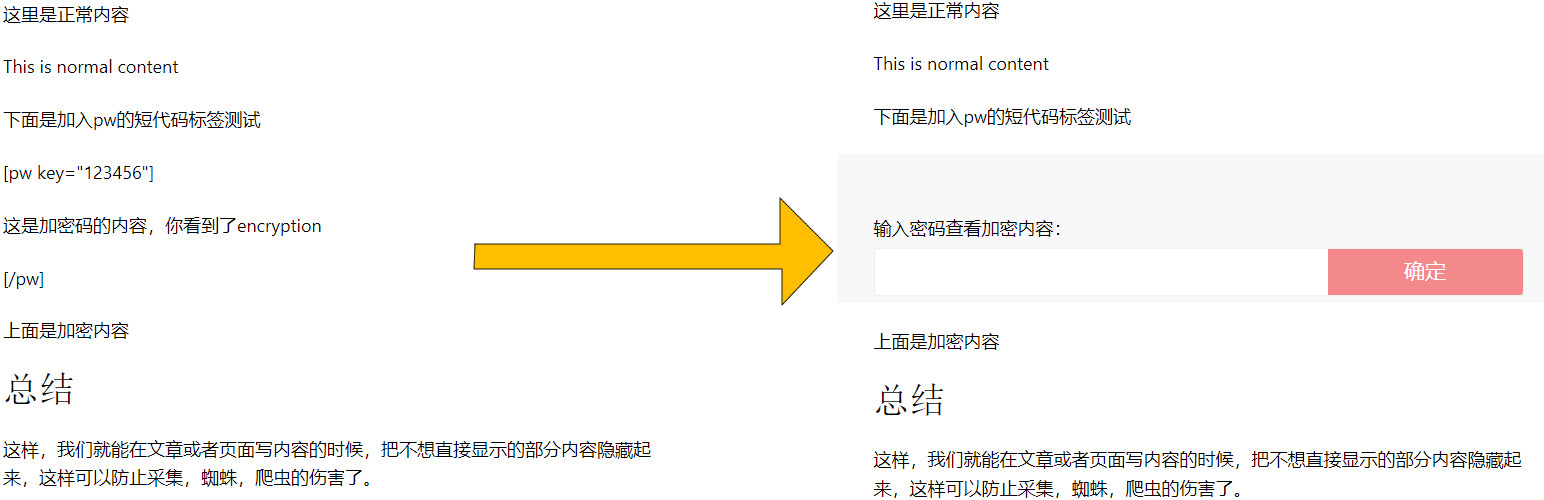
效果
官方地址:https://wordpress.org/plugins/part-content-encryption/

总结
为什么要提交插件呢,本来这也是很小众的一个测试,只是用到一个function代码,其实把代码放到主题的function.php文件就能实现同样的效果,为什么还要自己写插件呢?
- 主题升级,就凉凉
- 更换主题,就凉凉
- 多个博客,不需要每个去写代码
- 自己喜欢瞎折腾
- 有点虚荣心作祟
- 万一也有同样需求的人呢,独乐乐,不如众乐乐








暂无评论