一:声明
这是个人学习折腾笔记,不是教程,请不要参考用于非法用途,否则一切后果自负,一概与本人无关
二:docker安装青龙面板
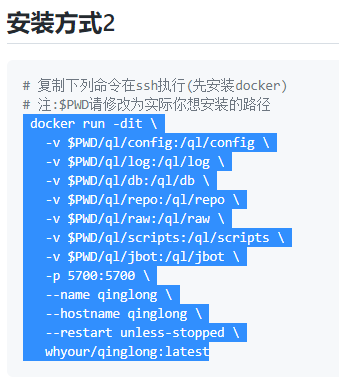
使用的是官方说明文档安装2

我更换成了自己的路径,代码如下
# 复制下列命令在ssh执行(先安装docker)
# 注:/opt请修改为实际你想安装的路径
docker run -dit \
-v /opt/ql/config:/ql/config \
-v /opt/ql/log:/ql/log \
-v /opt/ql/db:/ql/db \
-v /opt/ql/repo:/ql/repo \
-v /opt/ql/raw:/ql/raw \
-v /opt/ql/scripts:/ql/scripts \
-v /opt/ql/jbot:/ql/jbot \
-p 5700:5700 \
--name qinglong \
--hostname qinglong \
--restart unless-stopped \
whyour/qinglong:latest安排后,打开浏览器输入http://ip:5700
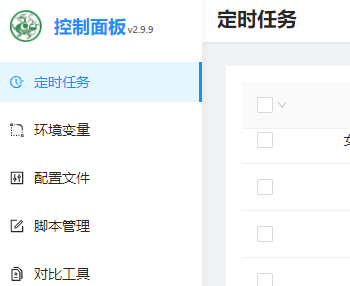
最新版本是V2.9.9,已有安装步骤,一路设备消息提醒,用户名和密码,完成登录,得到如下WEB控制面板

由于青龙只是一个脚本管理控制面板,没有其它功能的,接着下一步。
三:接入he1pu库,实现想要功能
这个库是群友说他在用的,我也不知道哪些库好用,就先拉一个回来测试吧
- 从SSH进入青龙dock容器下操作:
docker exec -it qinglong bash- 执行he1pu官方说明文档的拉取命令
ql repo https://github.com/he1pu/JDHelp.git "jd_|jx_|getJDCookie" "activity|backUp|jd_delCoupon" "^jd[^_]|USER|utils"- 执行he1pu要求安装的依赖包命令
npm install -g png-js
npm install -g jsdom- exit退出容器,完成加库操作
四:配置COOKIE
这一步也是在黑暗中摸索最多时间,没有人指引的一点,特别记录一下
其实青龙控制面板已经有做得很好了,只要在面板上添加变量就可以
一开始测试的时间没留意变量名称,走了不少弯路
还自己去修改脚本代码,反正就是一波瞎折腾
最终发现,变量名称的重要性,不能随便起名
看了脚本里的调用变量,才发现
一定要使用XX_COOKIE为名称,XX代表某名称
五:检测
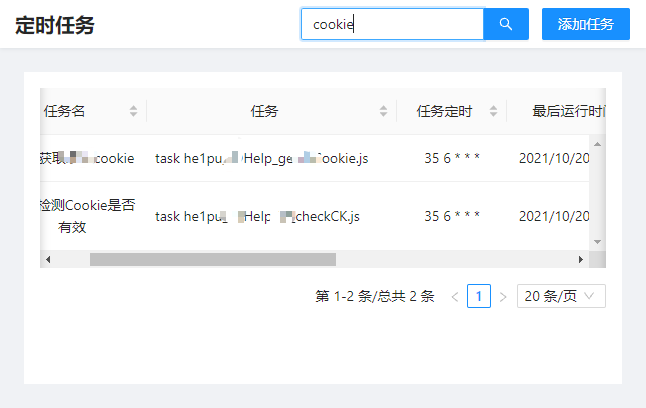
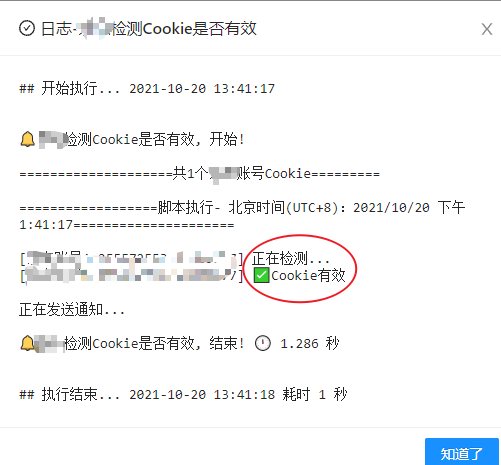
青龙面板——定时任务——搜索“cookie”——“检测COOKIE是否有效”

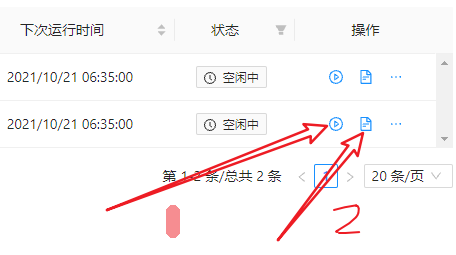
手动点击“运行”——查看“日志”

从日志判断是否有效的cookie

六:总结
其实整个过程,知道了,就很简单,不知道的话,就容易误会要把cookie写到脚本里,其实只要写好变量名称就可以了!脚本执行的时候会调用自己定义的变量!即COOKIE信息!








暂无评论