前言
我们国内很多视频网站都已自带实现了播放视频的时候,可以实现画中画,然后切换到其它网页标签页,并不影响观看,但是,油管却另类,或者叫守规范吧。youtube的画中画只能在当前页面,切换标签页就看不到视频了,留在我何必画中画呢?得自己想办法解决,哦,youtube的叫迷你播放器
方法
一:自定义标签
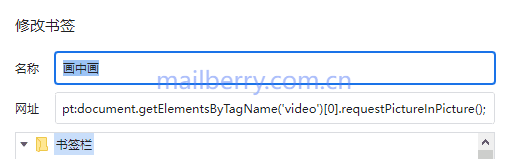
在书签栏右键,新建或修改现有书签,名称随便,比如方便自己记忆,我就叫画中画,网址填写如下代码
javascript:document.getElementsByTagName('video')[0].requestPictureInPicture();
使用,在播放油管的时候,点一下书签栏上的“画中画”书签,就自动打开画中画,即youtube的迷你播放器窗口,这时候你再切换标签页,迷你窗口会一直在最前端,从而实现了国内优酷,爱奇艺的那再画中画效果了。
二:Picture-in-Picture Extension (by Google)
Google 自己也出了一个插件,这个插件支持快捷键实现画中画,按下 option/alt+P 即可。 为什么不直接做到 Chrome 里呢?
插件页:https://chrome.google.com/webstore/detail/picture-in-picture-extens/hkgfoiooedgoejojocmhlaklaeopbecg/related
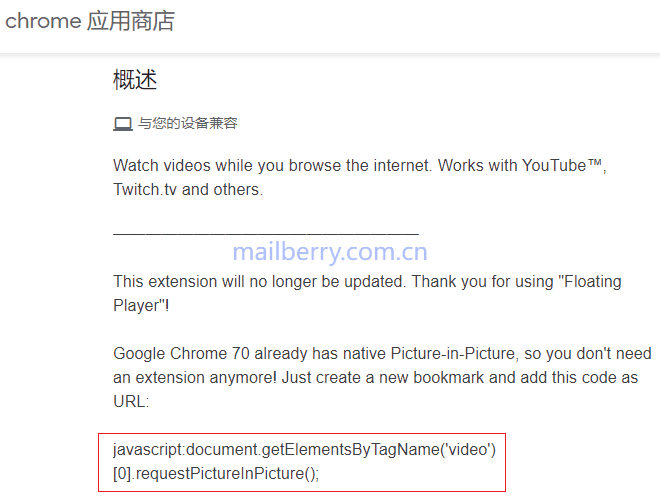
三:Floating Player
第三方的插件,也是他们提供的标签快捷方式代码,还告诉你可以不用装他们的插件,这就是别人的度量

https://chrome.google.com/webstore/detail/floating-player/ekajjllcmeckibblgckgoceinmmgnfop
四:arc播放器
这里不做多介绍了,与本文无太大关联
总结
这个画中画实现的是所有窗口的最前端,就算你切换到非浏览器窗口,画中画的画面同样能观看。以后就可以在小角落里,一边播放视频,一边写文章了,我真能一心多用吗?哈哈








暂无评论