继续我们我们教程,你将和像昨天的 header.php,sidebar.php 和 footer.php 一样创建更多的子模板文件。
现在 index.php 文件已被拆分,这一切都变得更简单。
第1步
在你做这步之前,查看你的侧边栏,点击其中的一个存档链接,结果的页面是不是和你的首页没有什么不同?
- 创建一个新文件:archive.php
- 把 index.php 中所有东西复制到 archive.php
- 保存 archive.php
- 在 archive.php 文件,把 the_content 改成 the_excerpt.
- 再次保存 archive.php 文件
通过创建一个 archive.php 文件并把改成和 index.php 不一样,就是在定制化存档页面的外观。
现在如果你刷新你的存档页面,它将只显示摘要而不是全文的日志。
为什么你想这么做呢? — 防止 Google 以为重复内容惩罚你的博客,如果一个存档页面和首页显示相同的内容,那就是重复的内容。
如果是私人的博客呢?那么就没有必要去区分首页和存档页面。但这并不是说摘要对私人博客没有用。
同样 — 默认你的类别页面将会从 archive.php 上寻找说明如何显示内容。如果你没有 archive.php 文件,类别页面将会寻找 index.php。
如果你想类别页面和首页和存档页面看起来不一样,创佳一个 category.php 文件并定制化它。
第2步
- 创建一个新文件:search.php
- 把 archive.php 中所有东西复制到 search.php
- 保存就完成了。
现在所有的,所有的搜索结果将会返回摘要。如果没有 search.php 这个模板文件,搜索选项将会转向 index.php 去如何显示搜索结果。
(可选)你可以返回到课程1去回顾者层次结构
第3步
- 创建两个新文件:page.php 和 single.php
- 把 index.php 中所有内容拷贝到 page.php 和 single.php。(从现在开始,页面和单篇日志应该是一样的。)
- 保存页面和单篇日志文件,关闭它们。
第4步
还记得静态页面和页面之间的不同吗?page.php 模板文件是用来定制化这些特殊特殊静态页面。
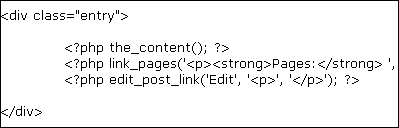
第一,在 page.php 中,在 <?php the_content(); ?> 输入以下代码:
<?php link_pages(’<p><strong>Pages:</strong> ‘, ‘</p>’, ‘number’); ?>
和
<?php edit_post_link(’Edit’, ‘<p>’, ‘</p>’); ?>
第二,从 page.php 中移除 postmetadata 代码。结果如下:
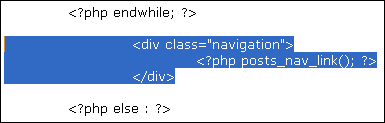
第三,在 page.php 中移除 posts_nav_link() 或者导航模块。

刚才发生了什么?
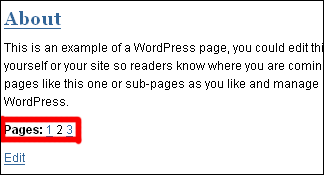
第一行代码是用于显示子页面的链接。

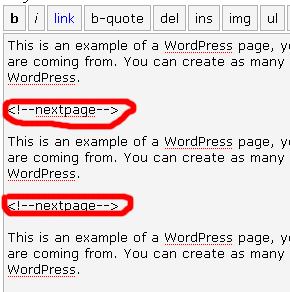
举个例子,编辑你的 About 页面。根据我的屏幕截图增加代码:

当你想把一个非常长的页面分成几个页面的时候,这是非常有用的。
第二行代码是用于显示你的管理员的编辑链接。
你的页面通常没有分类,并且你通常不想给他们显示时间戳,所以你需要去移除 postmetadata。你同样要移除 posts_nav_link() 代码因为静态页面不会显示后一页和前一页的链接。
保存 page.php 文件并关闭它。
第5步
点击一个日志的标题去阅读日志其余部分带你到了单篇日志查看模式。single.php 模板就是用于处理单篇日志查看使得外观。
在 single.php 中,在 <?php the_content() ?> 下输入:
<?php link_pages(’<p><strong>Pages:</strong> ‘, ‘</p>’, ‘number’); ?>
是的,这是相同的用于编码子页面链接的代码。你同样可以把日志分成多篇子日志。
第二,在 postmetadata 区域,移除 <?php comments_popup_link(); ?> 函数和前面的 <br /> 标签。不要移除整个 postmetadata。
移除了留言链接函数是因为在单篇日志查看模式下留言链接函数是不起作用的所以它在 singel.php 文件中是没有用的。只有管理员可见的编辑链接,在 BR 标签的左边。你不想跳过一行才能看到这个本来你可以在右边看到链接?这就是移除 BR 标签的原因。
第三,用以下代码取代 <?php posts_nav_link(); ?>:
<?php previous_post_link(’« %link’) ?> <?php next_post_link(’ %link »’) ?>
在前面,存档,分类和搜索页面,你可以使用 posts_nav_link() 函数去调用后一页和前一页的链接。对于查看单一日志的页面,它是没有后一页和前一页链接的,你可以使用 previous_post_link() 和 next_post_link() 函数去调用前一篇日志和后一篇日志的链接。
保存 single.php 文件,到某篇日志下查看在导航区域的不同。
课程回顾
- 你创建了四个新的文件或者或者子模板:archive.php,search.php,page.php 和 single.php。
- archive.php 和 search.php 模板文件是相同的。
- Pages (和日志不同)是没有分类的,他们同样没有后一页和前一页的链接。
- Single.php 不会显示留言链接(被 comments_popup_link() 函数调用)并且他不用 posts_nav_link() 去调用导航链接。
请查看教程目录:WordPress 主题教程系列
本文转自“我爱水煮鱼”
原文地址:http://fairyfish.net/2007/07/11/wp-theme-lesson-15-sub-template-files/








哎呀,看过了真是大有启发啊