这篇,我们完成样式化和开始把 index.php 文件分成多个小文件。在这篇中,你可能先需要 style.css 文件,然后你将把 index.php 分成一些新的文件。
打开 Xampp,主题文件夹,Firefox,IE,index.php 和 style.css。
第1步
给 footer DIV 增加 10px 顶部填充。你还记得如何增加填充?我这次不给你代码了.
第2步
给 footer 里的所有的 P 标签 18px 行距。那是 #footer p{}.。(今天关于 CSS 的就这么多。)
第3步
- 创建一个新文件,把它命名为 header.php。确认是 PHP 文件而不是文本文档。
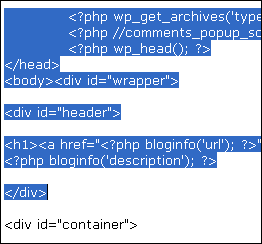
- 在 index.php 文件中,把 header DIV 上面所有东西都拷贝到 header.php 文件中。
这是我的 header.php 文件。不要从我的这里拷贝,从你自己的 index.php 文件拷贝。
第4步
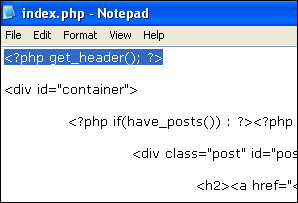
为了使所有的东西从 index.php 中拷出的东西依然在 index.php 文件中,输入以下代码:
<?php get_header(); ?>
这是个 WordPress 主题系统特别用来包含 header.php 文件的函数,而不用使用:<?php include (TEMPLATEPATH . ‘/header.php’); ?>.
保存并刷新浏览器,你应该看到没有变化。如果你的改变破坏了主题,那么肯定有错误。
第4步
- 和第4步一样,更多相同的事情。这次,创建 sidebar.php 文件。
- 把 index.php 文件中的 Sidebar DIV 开始到结尾都拷贝到 sidebar.php 文件中。
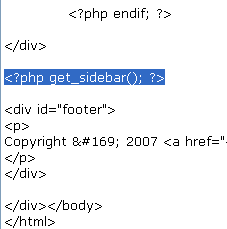
- 那么,在 index.php 文件,取代为:<?php get_sidebar(); ?>.
- 保存并刷新浏览器,再一次,你应该看到没有变化。
- 这是我的 sidebar.php 文件。
第5步
- 为 footer.php 重复上面的步骤。
- 这是我的 footer.php 文件。
教程回顾
- 你创建了三个新文件:header.php,sidebar.php 和 footer.php。
- 你学到了三个新的函数:get_header(),get_sidebar() 和 get_footer()。
- 下面是这节课结束之后的文件:index,style,header,sidebar,footer。不要拷贝并使用它们取代你自己打。如果有错误或者你的主题没有显示正确,在和我的代码对照检查下。
本文转自“我爱水煮鱼”
原文地址:http://fairyfish.net/2007/07/09/wp-theme-lesson-14-footer-and-dividing-index/












暂无评论